While preparing this app for submission, I assigned SKU “08”. A couple didn’t make it to the App Store (either distributed privately or just unfinished) but I’ve learned a lot over the past few years of app development. A big part is ensuring a sound and extensible foundation. The content is most important and needs to be structured logically while remaining easily editable. A simple content change shouldn’t require an app update. Another key learning point is not reinventing the wheel. I’ve grown comfortable using a suite of tools and relying on components much smarter people have built to make things easier for me.

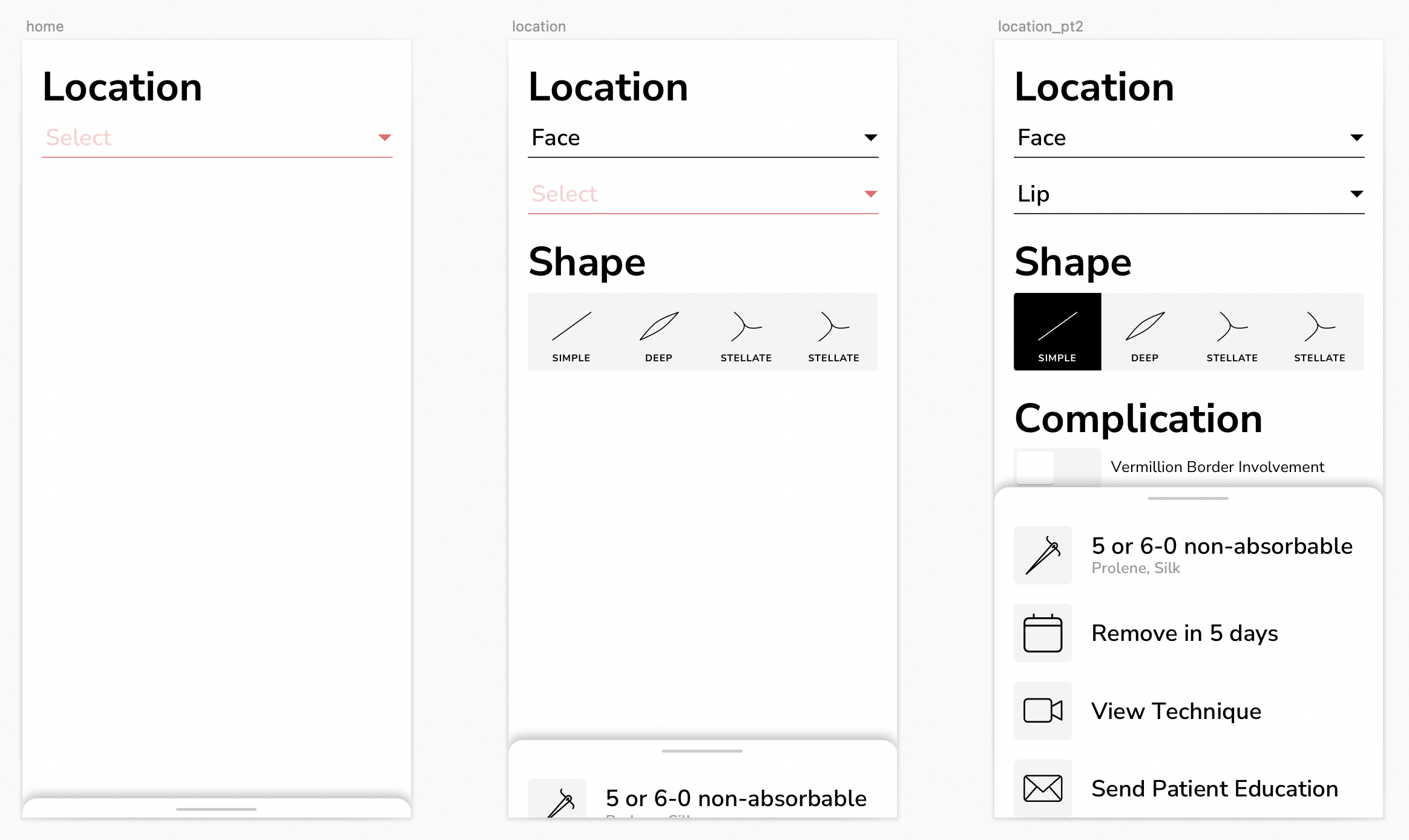
An early prototype. The final version ultimately maintained many of the key design elements including displaying results in a sheet sliding up from the bottom of the screen.
The Content
Deciding on the key content elements was fairly simple: locations, repair materials, techniques, etc. The challenge was their relationships and dependencies. I needed a unified, intelligible structure to make processing results easy – which meant spending time creating a content model. Suture.app content has a few major buckets:
- Lacerations: These are locations where lacerations can occur – organized hierarchically by parent and child locations (e.g. Head > Scalp). Lacerations can have additional properties: depths, shapes and complications which describe the types of lacerations that can occur at the location. For example, this is where “Galea” is defined as a potential complication of a scalp laceration.
- Repairs: Every meaningful combination of laceration properties has a defined repair. “Meaningful” here means that the combination of laceration properties makes sense (i.e. Not Ear + Galea). Repairs contain specifics like the repair material (e.g. suture, staples, dermal adhesive), specific precautions and prophylaxes. Repairs importantly reference an item in the next content bucket: techniques.
- Techniques: Techniques are articles primarily sourced from Closing the Gap with media including videos and images.
- Prophylaxes: The final bucket applies to all lacerations and defines a medication regimen – subcategorized by wound contamination and immunization history.
These content buckets and the relationships among them define all the content in Suture.app. The structure is implemented using custom post types, taxonomies and fields in WordPress.
The App
The app consumes the WordPress REST API, drawing the taxonomies and content into separate structures, supporting the interactions necessary to interactively display user-requested content. Helpers are created to manage common interactions like filtering repairs by selected properties. Suture.app (like every other app I’ve built), uses MobX for state management – the only reason I’m able to make any of these things.
Sharing a design motif with Nerve Block just made sense and dramatically simplified branding – especially since this app is not the only one with a similar scope that is being developed.
The biggest improvement in my workflow building Suture.app was using Expo. With Expo, every painful step related to building with React Native is abstracted away. Creating and deploying the web version was a single command – and targeting specific platforms is as easy as adding a file extension. Building for iOS and Android – which previously required manual configuration in Xcode and Android Studio – is again converted into a single command and Expo even helps with store submission! I’ll be using Expo for everything from now on.